Untuk informasi tambahan, kalian dapat melihat di sini.
Untuk menyunting dan menyimpan script HTML kamu dapat menggunakan program teks editor, seperti notepad, wordpad, dan lain sebagainya.
Hal utama yang harus kamu persiapkan untuk membuat dokumen html adalah:
1. Buat folder. Folder ini nantinya tempat kamu meletakkan file induk, yaitu file html dan file pendukung seperti foto, gambar, musik, dan lain-lain.
2. Simpan file induk dengan format html.
Struktur dasar dokumen HTML
Dokumen HTML disimpan dalam format teks reguler dan mengandung tag-tag.
Tag-tag ini berfungsi untuk memerintahkan web browser menjalankan perintah yang telah ditetapkan.
Berikut ini struktur penulisan html
Disini penulisan semua konten web
Keterangan:
a. Tag
tag ditandai oleh dua karakter “<” dan “>”
contoh:
tag umumnya ditulis berpasangan, terdiri dari tag pembuka dan tag penutup dengan tambahan karakter “/”
contoh:
b. Element
Element terdiri dari 3 bagian: tag pembuka, isi, tag penutup
contoh:
tag yang ditulis berpasangan pada elemen html, tidak boleh saling tumpang tindih dengan pasangan tag lainnya.
Penulisan tag yang benar
Hello World
Penulisan tag yang salah
Hello World
c. Attribute
Atribute mendefinisikan property dari suatu elemen HTML, terdiri atas nama dan nilai.
Umumnya nilai attribute harus berada dalam tanda petik satu atau dua.
artinya, jenis huruf yang kita inginkan (nama) adalah arial (nilai)
warna huruf (nama) kuning (nilai)
Dalam struktur penulisan HTML ada 3 elemen dasar, yaitu: html, head, title, dan body.
catatan:
jika menginginkan latar belakang halaman web dengan warna, contoh scriptnya:
atau
catatan: warna dengan kode #ffccdd seperti contoh di atas dapat dilihat melalui bantuan program editing Photoshop.
Jika latar belakang halaman web yang diinginkan berupa gambar, scriptnya adalah:
contoh
catatan: jangan lupa simpan dahulu file gambar di tempat atau lokasi folder yang sama dengan ketika kamu menyimpan file htmlnya.
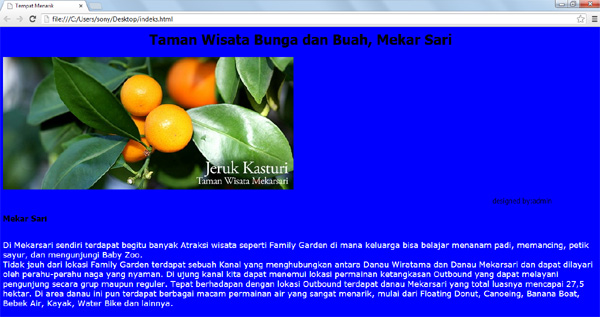
Yuk, kita coba menyunting dokumen html berikut ini.
Taman Wisata Bunga dan Buah, Mekar Sari

Mekar Sari
Di Mekarsari sendiri terdapat begitu banyak Atraksi wisata seperti Family Garden di mana keluarga bisa belajar menanam padi, memancing, petik sayur, dan mengunjungi Baby Zoo.
Tidak jauh dari lokasi Family Garden terdapat sebuah Kanal yang menghubungkan antara Danau Wiratama dan Danau Mekarsari dan dapat dilayari oleh perahu-perahu naga yang nyaman. Di ujung kanal kita dapat menemui lokasi permainan ketangkasan Outbound yang dapat melayani pengunjung secara grup maupun reguler. Tepat berhadapan dengan lokasi Outbound terdapat danau Mekarsari yang total luasnya mencapai 27,5 hektar. Di area danau ini pun terdapat berbagai macam permainan air yang sangat menarik, mulai dari Floating Donut, Canoeing, Banana Boat, Bebek Air, Kayak, Water Bike dan lainnya.
==
Inilah tampilan webmu yang sudah jadi.

Setelah panduan belajar HTML 1 di sini, sekarang saatnya lanjut berikutnya ya ^-^
Tadi, kalian telah belajar menambahkan scrip untuk daftar keterangan berupa angka dan gambar (bullets and numbering).
1. Ordered List
Ordered List (OL) adalah daftar keterangan yang memiliki nomor secara urut dalam sebuah daftar. Misal: A,B,C ; a,b,c ;1,2,3 dan I,II,III dst
Script OL adalah
- dan diakhiri dengan
script untuk menuliskan daftarnya adalah
Sebagai contoh:
- Jenis Kucing
- Persian Cat
- Siamese Cat
- Abyssinian cat
Tampilannya menjadi seperti ini:
Jenis Kucing
1. Persian Cat
2. Siamese Cat
3. Abyssinian cat
Jika ingin daftar listnya diubah menjadi huruf a,b,c dstnya; A,B,C atau I,II,III dan i,ii,iii maka tambahkan teks “type=”karakter”>
contoh:
- Jenis Kucing
- Persian Cat
- Siamese Cat
- Abyssinian Cat
tampilan di web akan seperti ini:
Jenis Kucing
a. Persian Cat
b. Siamese Cat
c. Abyssinian Cat
2. Unordered List
Unordered List (UL) adalah daftar keterangan berupa lambang atau gambar. Misal: lingkaran, kotak, titik.
Script UL adalah
- dan diakhiri dengan
script untuk menuliskan daftarnya adalah
contoh:
- Jenis Kucing
- Persian Cat
- Siamese Cat
Tampilan di web:
- Jenis Kucing
- Persian Cat
- Siamese Cat

Di pelajaran HTML ke 3 ini, kalian akan belajar membuat header image dengan menggunakan berbagai program grafis dan editing foto. Di sini, Ibu akan menggunakan program menggambar Paint dan Photoshop sebagai program editing foto atau gambar. Selain kedua program itu, kamu bisa menggunakan berbagai program grafis dan editing lainnya. Oya, kita akan menambahkan script untuk memasukkan musik sebagai latar belakang webmu.
Yuk, kita mulai☺
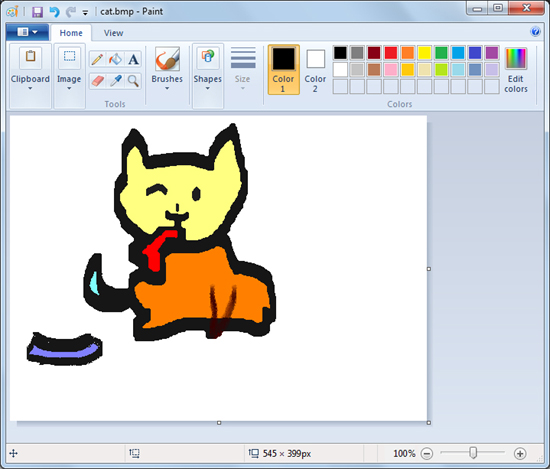
1. Buat gambar bebas. Sebagai contoh buat gambar di program Paint. Kemudian simpan.

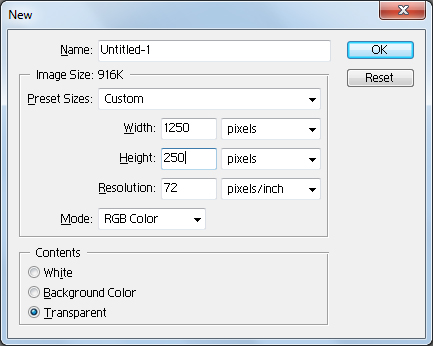
2. Buka program Photoshop. Pilih File-New. Tentukan ukuran untuk header, misalnya seperti contoh di bawah ini. Untuk opsi Contents, pilih Transparent. Selanjutnya beri warna.

3. Tampilan header akan seperti di bawah ini.

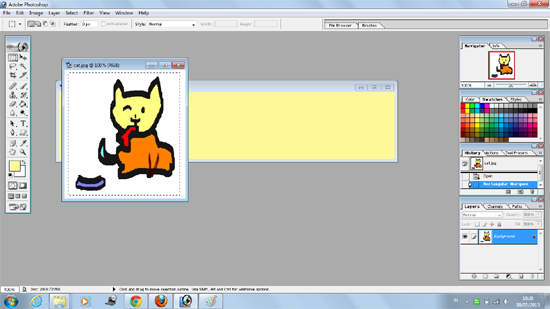
4. Berikutnya, di program Photoshop, buka file gambar yang telah kamu buat di program Paint tadi. Pilih File, klik Open. Gambar akan muncul.
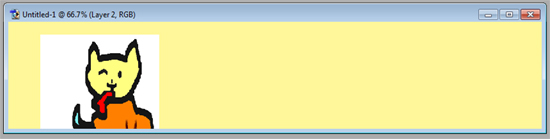
5. Seleksi gambarmu. Kemudian, dengan ikon Move Tool, klik dan tarik gambar ke dalam header.


6. Atur ukuran gambar dengan mengeklik tombol Ctrl+t. Pindahkan ke tempat yang kamu inginkan.

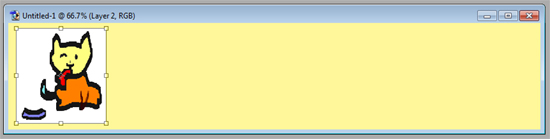
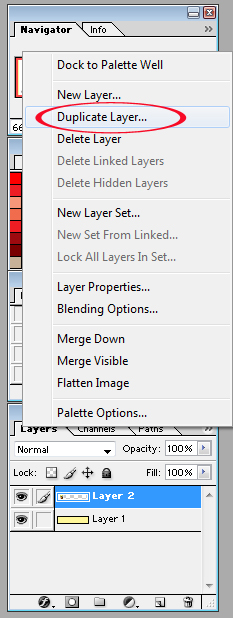
7. Untuk menyalin gambar, pada panel kanan, klik tanda panah. Akan muncul jendela seperti di bawah ini. Pilih Duplicate Layer.

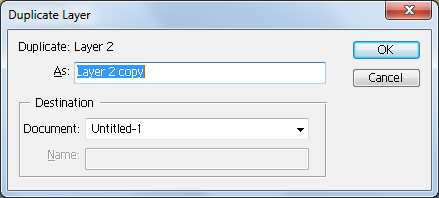
8. Tunggu sampai muncul kotak seperti di bawah ini

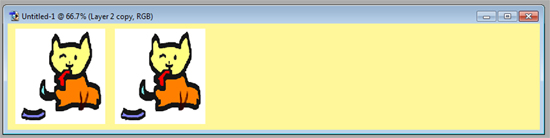
9. Berikutnya, klik gambar. Pindahkan salinan gambar ke tempat yang kamu inginkan.

10. ulangi langkah di atas.
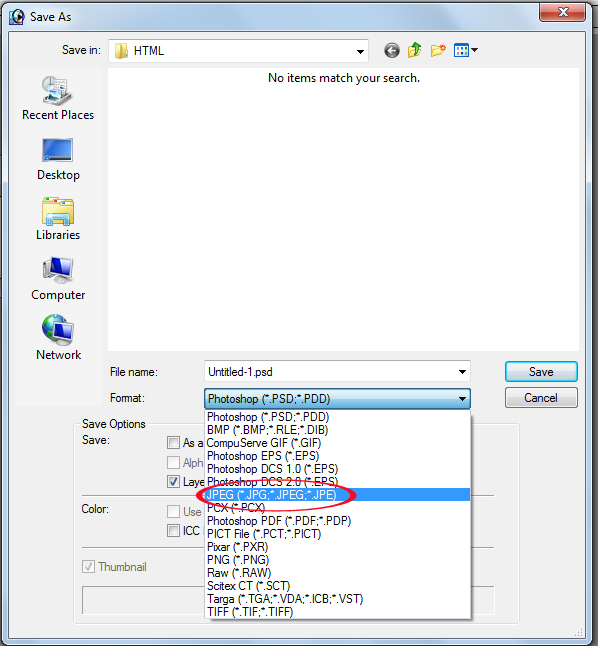
11. Simpan file gambarmu dalam format jpg. Pilih File, klik Save dalam format jpg.

catatan:
Langkah di atas adalah untuk membuat header seperti yang ada di contoh halaman web di tulisan sebelumnya. Kamu, tentu saja boleh berkreasi membuat header dengan tampilan yang lebih menarik.
Langkah berikutnya adalah memasukkan header image ke dalam dokumen html mu. Masih ingat cara penulisan dokumen html, kan? Kalau lupa lihat tutorialnya di sini.
Selanjutnya, bagaimana memasukkan file lagu ke dalam web?
Format yang dapat kamu tambahkan adalah mid atau mp3. Namun yang perlu kamu perhatikan, untuk mp3 ini dapat menyebabkan proses loading yang lambat ketika web dipanggil.
Script untuk menambahkan lagu adalah:
contoh:
Hasil akhir halaman web dapat kamu lihat di sini.
Materi HTML kita minggu ini adalah membuat tabel, memasukkan script video dan membuat hyperlink.
1. Tabel
Untuk apa sih tabel itu? Nah, perhatikan tampilan blog ini. Blog ini sebenarnya menggunakan tabel dengan 2 kolom. Kolom pertama berisi jurnal atau postingan artikel. Dan sebelah kanan berisi informasi seputar kategori tulisan, form pencarian, dan lain-lain. Dengan tabel, kita bisa memodifikasi agar tampilan web lebih menarik dan rapi.
Tag yang digunakan untuk membuat tabel di HTML adalah:
| . . . |
Keterangan:
, adalah tag yang digunakan untuk membuat tabel di html
, atau table row untuk menentukan baris
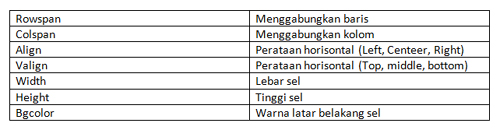
| , atau table data berguna untuk menampilkan data pada setiap sel tabel atau untuk membuat kolom baru. |
Untuk membuat tampilan tabel seperti di bawah ini, maka penulisan html nya sebagai berikut:
| baris 1 kolom 1 | baris 1 kolom 2 |
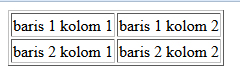
Bagaimana jika ingin membuat tabel dengan 2 baris dan 2 kolom seperti gambar di bawah ini?

maka script html nya sebagai berikut:
| baris 1 kolom 1 | baris 1 kolom 2 |
| baris 2 kolom 1 | baris 2 kolom 2 |
Tahu perbedaannya? Coba perhatikan baik-baik tag tabel di atas.
Untuk menambahkan 2 baris, kamu hanya perlu menambahkan tag yang baru. Masih ingatkan guna tag , yaitu untuk menambahkan baris baru. Selanjutnya, kamu hanya perlu memasukkan data untuk baris kedua. Demikian pun untuk baris ketiga dan seterusnya. Mudah, bukan?
Sekarang, mari kita mengenal atribut yang ada dalam tabel. Kamu masih ingat atribut apa saja yang ada dalam font? Yup, betul. Font face, size, dan color.
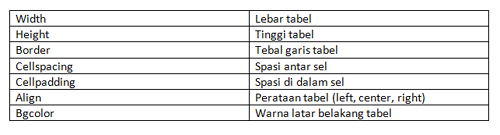
Berikut ini adalah atribut untuk tabel:

atribut untuk elemen adalah:

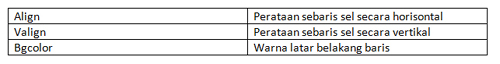
atribut untuk elemen
adalah:

2. Menambahkan Video
Bagaimana jika kamu ingin menempelkan video klip dari youtube? Atau video klip milikmu yang telah kamu unduh di youtube atau sosial media seperti facebook? Mudah saja. Begini caranya. Masuk ke youtube. Pilih video yang ingin kamu masukkan ke dalam webmu. Pilih menu Share. Selanjutnya, klik pilihan embed. Salin (copy) script yang ada di sana. Selanjutnya, paste atau pindahkan ke dokumen htmlmu.
seperti ini, misalnya:
3. Membuat Hyperlink
Hyperlink adalah teks yang jika kamu klik akan mengarah kepada halaman web lainnya.
Script html untuk hyperlink adalah:
teks
sebagai contoh:
Panduan Blogging
Maka, jika kamu mengeklik teks Panduan Blogging di atas, browser akan mengarahkanmu kepada halaman si empunya web yang kamu klik tadi, yaitu lissaexplains.com
Nanti kalian bisa mencoba sendiri. Nah, sekarang bagaimana jika
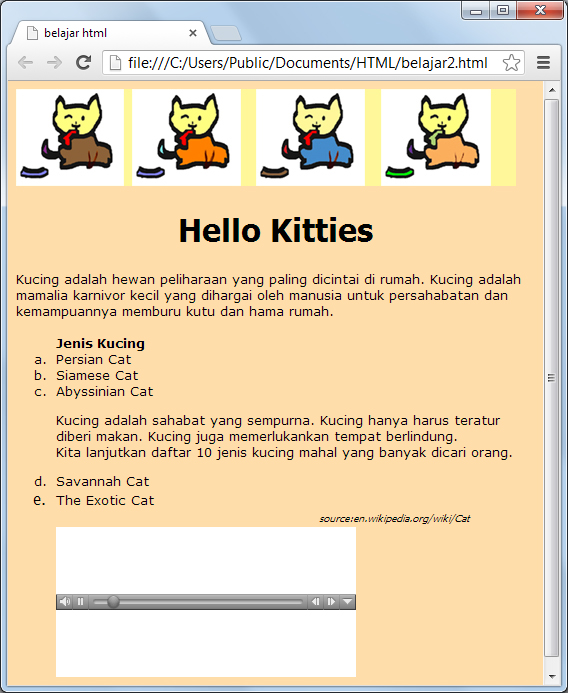
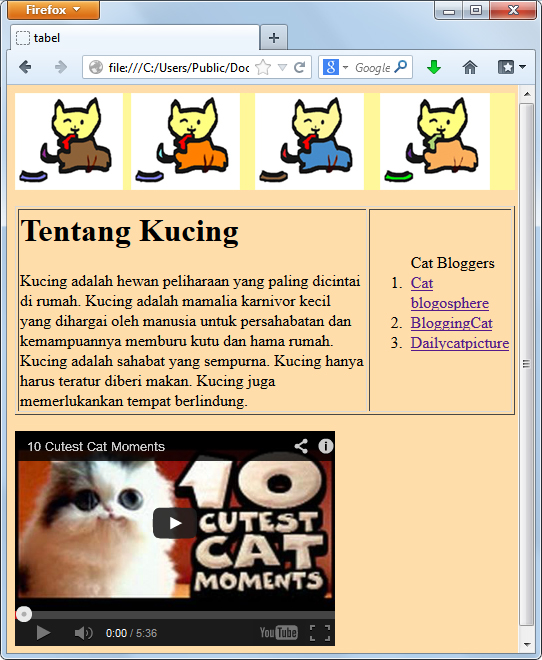
kita ingin membuat tampilan web seperti contoh di bawah ini ya? Halaman
web di bawah itu merupakan semua materi pembelajaran HTML yang telah
kamu pelajari loh .☺
Teks di side bar kanan itu adalah contoh hyperlink.
Bisa membuatnya?
Ini adalah script untuk membuat tampilan web seperti di atas.

Tentang KucingKucing adalah hewan peliharaan yang paling dicintai di rumah. Kucing adalah mamalia karnivor kecil yang dihargai oleh manusia untuk persahabatan dan kemampuannya memburu kutu dan hama rumah. Kucing adalah sahabat yang sempurna. Kucing hanya harus teratur diberi makan. Kucing juga memerlukankan tempat berlindung. |
sumber tulisan:
dari sini, sana, dan ini serta itu juga bisa dibaca untuk melengkapi referensimu. Dan ada banyak sumber pembelajaran lainnya.
Selamat belajar dan semoga membantumu


0 komentar:
Posting Komentar